The ADA, SEO, and Web Accessibility
August 9, 2022

Executive Summary: The Americans with Disabilities Act (ADA) is focused on prohibiting discrimination based on disabilities in all areas of public life. Although we traditionally think of the ADA applying to brick-and-mortar locations, it extends to websites and digital assets as well. For digital properties, compliance with the ADA means having a fully accessible website with image tags, meta data, descriptive alt texts, and other optimizations that make content easily accessible to those who have certain disabilities. What most people don’t realize is that optimizing these elements will not only improve your site’s accessibility but will also improve its ability to be discovered in natural search. In the highly regulated world of healthcare, following these guidelines requires some extra steps when creating content, but will create a more accessible site and better experience for all users. Here we explore the different ways to integrate the ADA standards and will overview how they align with SEO best practices.
What is the ADA?
The Americans with Disabilities Act (ADA) is a civil rights law that prohibits discrimination against individuals with disabilities in all areas of public life, including jobs, schools, transportation, and all spaces open to the public. It was established to increase awareness and access to basic needs for all people. Many common aspects of life can be challenging to people with certain disabilities, for instance, restaurants with stairs to the door, but no ramp or elevator for patrons in wheelchairs. The ADA is crucial in helping create a world accessible to all peoples because it allows those with disabilities to perform everyday functions. The healthcare industry holds itself to a standard of helping all people receive the care they need, so compliance with the ADA should be a top priority.
The Internet, Websites and Disabilities
The American Disabilities Act was written before the internet but was designed to evolve over time to encompass any new ways of life, such as the prevalence of the internet in our everyday lives. The Act includes phrases such as “places of public accommodation” to be flexible in an ever-changing world. By excluding specific examples of how to be compliant and using terms that can have broader interpretations, the ADA is able to adapt to the internet and set guidelines on accessibility for websites.
User Disabilities
In a US census from 2013 focused on the ADA, 57 million people in the US reported a disability. That can be broken down into:
- 8 million having hearing difficulty
- 8 million having vision difficulty
- 19.9 million having lifting or grasping difficulty
Furthermore, 22 million of those people with disabilities have some difficulty interacting with traditional websites. Creating a website to include elements that benefit people with disabilities is a basic duty to society to ensure that information access is equitable.
A few examples of disabilities that may affect how someone would interact with a website would be:
- Blindness: People who have difficulty seeing or are blind, may need to use a screen reader to interact with the content.
- Limited Mobility: People with limited mobility may not be able to use a keyboard or a mouse, so they may have to use the tab/enter keys to move within the site.
- Deafness and Hearing Impairment: People with deafness or hearing impairments may need subtitles/transcripts in order to understand the content of videos.
These are just a few disabilities that benefit from compliance with the ADA to make more accessible sites. Aiming to provide adequate resources for users should be a priority as current and potential users of any website could have one or more of these. By including ADA compliance in your site’s design, the internet becomes a much more accessible place to these millions of people.
How ADA Compliance and SEO Overlap
There is a lot of common ground with being ADA and SEO friendly. SEO best practices are built on a foundation of simplifying the process of consuming information for users and utilizing key on page elements to communicate the intention of a page or a piece of content. The goals of each initiative are the same: help all users find the information they are looking for.
Just as you would audit your site to make sure all systems are functioning properly, you should evaluate your website to make sure that it functions for people of differing abilities. Here are some other key SEO elements and considerations to include in a website to improve website accessibility:
Limit Unnecessary Clicks
For people who are blind or may have limited mobility, clicking on a search result to discover what a page is about or navigating within a site may be difficult. There are a few ways to assist with these difficulties:
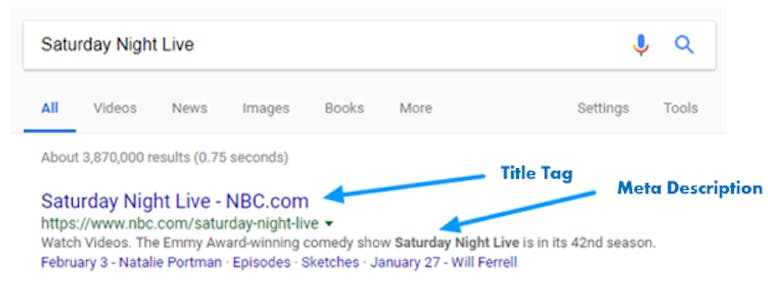
- Meta Data: Meta data consists of a Title Tag and Meta Description that are displayed around the URL and gives more information around what you will find on the destination URL, as seen in the image below. Including comprehensive and optimized meta data will allow for all users to have a better understanding of the content of a page. For users searching on Google or other search engines, their screen readers or other assistive devices will easily be able to tell the user the content of a page, limiting the number of clicks they may have to make to get to the content they are looking for.

- User HTML Sitemaps: Including user sitemaps (also known as “page directories”) give the user access to a list displaying all the pages on the site. This reduces the need to use navigation or linking within pages for users who may have difficulty navigating a site. For people who may struggle with navigation, this is an easy way for them to explore.
Readability
Users may have difficulty hearing a video or viewing an image, so creating a transcript for the content makes the content accessible to all. Two ways to help improve readability are:
- Transcripts: Adding video or podcast transcripts helps people with deafness or hearing impairments better interact with the content. Including a transcript is useful to all users as they may not always be able to listen and may depend on the transcript to follow along. Transcribing content where possible makes interacting with content easier.
- Image Tags: Image tags are easily read by screen readers or other assistive devices and give those who are visually impaired or blind context of the image. Descriptive alt tags give a user a look into what an image represents and the context it brings to the page. Below you can see that the image alt tag reads “Chuck Taylor All Star Classic Colors Black Monochrome.” This tag describes the image to a user in clear and descriptive language and helps them get a better understanding of the context on the image.

Utilizing these tactics as well as others, will benefit user experience which is the root of ranking factors for Google and other search engines. Both SEO and the ADA focus on creating sites that are easily navigable as well as generating the best user experience. When building a digital property, keep in mind it needs to be centered on ensuring a website is functional for all people. This will then lead to an increase in user satisfaction and reliability on the site and brand. Sites that are not utilizing optimizations that benefit all users will find users having negative experiences and subsequently will be harder to discover through search.
Leading the Way
The healthcare industry has a large presence on the internet and can play a part in helping to improve web accessibility for all. The internet gives access to a wealth of knowledge and people with disabilities should not have trouble discovering that information. Using many of the SEO best practices can help create a website that is accessible to all users. The CMI Media Group SEO team is up to date on all best practices with the ADA and implements optimizations whenever possible. Reach out to your SEO team to assure that your site is optimized for the Americans with Disabilities Act.
